Installing shellCMS as a blog
I posted recently how to install shellCMS at the top-level of my site, as a documentation manager:
http://bkhome.org/shellcms/install-at-top-level-as-document-manager.html
A lot of water under the bridge since shellCMS was conceived -- which was mid-August, 2017. shellCMS was forked from BashBlog, and has rapidly become a very different creature. Markdown was abandoned, and posts are now created using a HTML editor.
I am using SeaMonkey Composer WYSIWYG HTML editor, and writing posts is now a dream. The "gotchas" and limitations of markdown are gone, and I know that what I am typing-in is what I will see in the final online post.
I had previously experimented with installing two installations
of shellCMS at easyos.info, in folders easyos.info/news and
easyos.info/docs, the first a blog the second a document manager.
So, these are two independent installations of shellCMS on the
same site. However, there is another way of doing it, by
nesting...
For bkhome.org, I installed shellCMS as a document manager, at
the top-level of the site, that is, at bkhome.org/, as described
in the above link.
This means that the remote-sync utility will sync
the entire remote site with whatever is in the local www
folder.
However, as mentioned in the above link, shellCMS can be nested.
If www is the root, or top-level, of my site, and
shellCMS is installed under www, if I install
another shellCMS in www/news, then that second one
is a nested installation.
To create a fresh new installation of shellCMS anywhere in a
site, all that is needed are those two folders. For example, www/news
folder:

It was also mentioned in the above link, that cms_config/config needs to be edited, and a few variables changed. Just to get going, set these:
| EDITOR="mozeditor" |
Wrapper script for SeaMonkey Composer |
| MODE="blog" |
shellCMS is now optimized as a blog |
| global_site_url="http://bkhome.org" |
URL of the remote site |
| global_cms_url="${global_site_url}/news" |
Sub-folder where this nested shellCMS will be
uploaded to |
Actually, that last variable may disappear, as it is implied anyway by the installation of the nested shellCMS in the local PC. At the time of writing this, September 13, 2017, it is still there.
Download
if you are reading this, and have not yet downloaded shellCMS, it is available from here:
http://bkhome.org/files/shellcms.tar.gz
Once expanded, you can try these tutorials for yourself. Since you will be doing this on your local machine, you don't have to "risk" an actual site. You can expand the tarball, edit cms_config/config and create a first post, just as explained here. Then decide whether to use it for an actual site!The first post
To create a post, just type:# ./shellcms www/news post
If you are running Easy OS and most releases of Puppy Linux,
SeaMonkey is already installed. Otherwise, you will need to
install it, or some other HTML editor. You could even use Geany,
if you don't mind typing in HTML tags.
Warning
One thing to be wary of with some of these editors. They may be "instance aware", and if an instance is already running, they will open the file in a new tab then return to the calling script immediately. You don't want that. You want the editor to return after exiting. In the case of Geany, it has to be started with "geany -i <file>" to start in a new instance. SeaMonkey composer requires "seamonkey --new-instance -edit <file>" (which is what thecms_config/mozeditorwrapper script does).
After saving the post and exiting from the editor, you will be
asked whether you want to edit it again, save it as a draft, or
post it. Choose the last one. After creating the post, it will be
in a sub-folder, for example: www/news/201709/this-is-my-first-post.html
and .htmraw.
Note, shellCMS in document-mode installs posts in folders named
by the tag assigned to the post, for example "shellcms" or
"admin". In blog-mode, posts are stored in folders named by the
original post date "yyyymm", for example "201709".
You can click on the html file to check that it is ok. If not, edit it:
# ./shellcms www/news edit 201709/this-is-my-first-post.htmraw
You can work on your local site until ready to upload. No
Internet connection needed until ready to upload. What is
generated locally is exactly what will be uploaded, so you can be
certain that it is exactly what you want before uploading. When
you are ready to upload...
Sync with remote site
The script remote-sync uses the rsync utility
to synchronize with the remote site. You must edit remote-sync
appropriately, with your SSH login and path details.
When ready to upload the new or edited post, just run this:
# ./remote-sync www/news
Where the passed parameter is the relative path to the local
installation of shellCMS that you want to upload. It is also the
path on the remote site.
A bit of advice about editing remote-sync. This is the line that requires editing:
rsync --exclude-from=${PATH1}/cms_config/excludelist --delete -rltzvc -e "ssh -p 22" ${PATH1}/ USER@HOST:${PATH1}
Variable $PATH1 is that passed-in parameter, "www/news". Obviously, you will need to replace "USER" and "HOST" with the username and URL.
You may have to modify that $PATH1 on the end. My
bkhome.org is hosted by omnis.com, a shared account, and an SSH
login is at a special folder. So in my case, that line has to end
with:
${PATH1}/ USER@HOST:../bkhome.org/${PATH1}
Some hosts may use the name public_html for the root of the site, rather than www, for example my previous host hostgator.com. In that case, you will need to insert a translation, like this:
PATHremote="${PATH1/www/public_html}" #ex: converts www/news to public_html/news
rsync --exclude-from=${PATH1}/cms_config/excludelist --delete -rltzvc -e "ssh -p 22" ${PATH1}/ USER@HOST:${PATHremote}
You will need to know where a SSH login logs you into, so that you can insert an appropriate relative path to upload to. Which does of course mean that you need a hosting account that does provide SSH login! -- some of the ultra-cheap ones don't.
Note, in Puppy Linux and Easy Linux, there are GUI tools to make it easy to perform a SSH login to a site, for example in the menu "Internet -> Secure SSH remote login" -- which you can use to verify the path where you get logged into.
Once uploaded, you will be able to view your post online...
Reviewing what has been created
You can view the post either via the front-page of the blog, or directly. for example:
http://bkhome.org/news/
http://bkhome.org/news/201709/this-is-my-first-post.html
...well, that is only an example, not a real post. Here is a real post:
http://bkhome.org/news/201709/how-easy-works-part-2.html
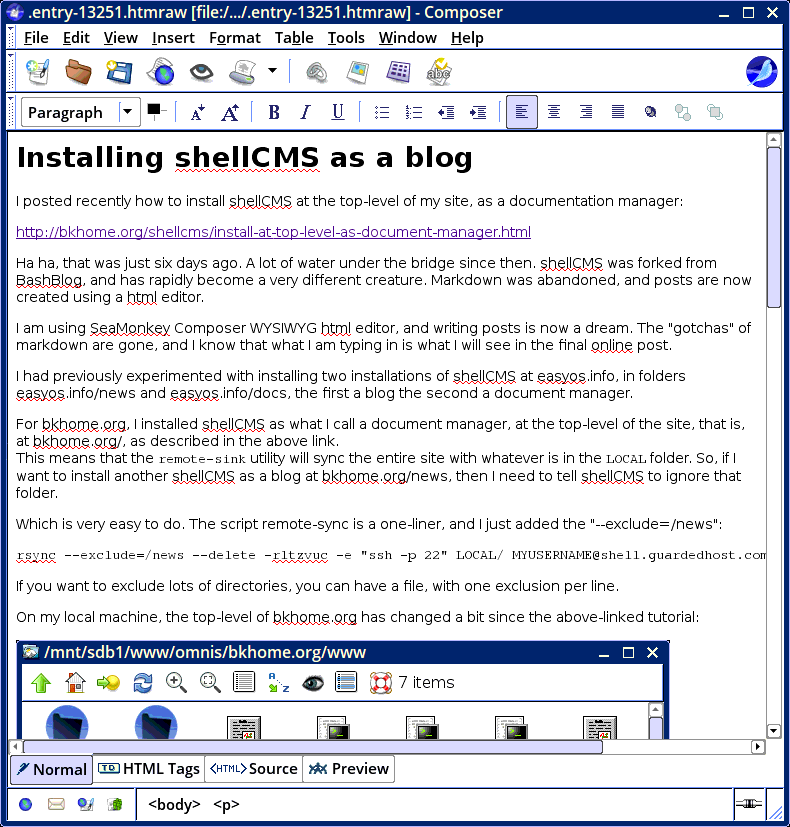
To finish off, a snapshot of SeaMonkey Composer, creating this post (actually, this snapshot is of the first creation, it has been edited since):

You can see the spell-checker hard at work!
The post has images. In the case of a blog post at date 201709, the folder 201709/images is created automatically prior to creating the post, so you can place images in there. They are inserted in the post by a relative link, for example "images/example-photo.png", and you see it immediately in Composer.
I hope that you find shellCMS to be easy and fun to use. I am certainly enjoying developing it, and have many plans for enhancements!
Tags: shellcms