Category front-pages
A very useful feature is the per-category front-page. This is only for document mode.
Without a category front-page, if you point your browser at one of the category folders, say http://bkhome.org/shellcms, there is a index.html file there, which has a line like this in it (in the head section):
<meta http-equiv="refresh" content="0; url=http://bkhome.org/tag_shellcms.html" />
This causes a redirection to tag_shellcms.html, which has the posts for that tag (category).
However, you can create an index.html that becomes the front-page for that category. This is how to create it:
# ./shellcms www post shellcms/index.htmraw
Where www is the path to the installation of shellCMS, and post is for creating a new post.
In earlier tutorials there was nothing after post, however, that last parameter is optional and can be used to predetermine the category folder and name of the post.
Without that extra parameter, the shellcms script will ask you what tag (category) you want the post to go into, and will generate the filename of the post from the title.
Having run the above, you can then write a nice introduction/overview of that category. After saving and exiting the HTML editor, index.html will get generated, with your introduction, followed by a horizontal rule, then links to all the other posts under that category.
Of course "a picture is worth a thousand words", so here is a front-page that I have created:
So easy to create per-category front-pages, but note also, it has its own banner at the top.
if you put a image named top-banner.png into www/shellcms/images, it will be automatically used, instead of the default one (which is at www/images0).
That's about it, so simple. You can edit it, just like any other post:
# ./shellcms www edit shellcms/index.htmraw
I have some thoughts for future enhancements, stay tuned!
Tags: shellcms
Installing shellCMS as a blog
I posted recently how to install shellCMS at the top-level of my site, as a documentation manager:
http://bkhome.org/shellcms/install-at-top-level-as-document-manager.html
A lot of water under the bridge since shellCMS was conceived -- which was mid-August, 2017. shellCMS was forked from BashBlog, and has rapidly become a very different creature. Markdown was abandoned, and posts are now created using a HTML editor.
I am using SeaMonkey Composer WYSIWYG HTML editor, and writing posts is now a dream. The "gotchas" and limitations of markdown are gone, and I know that what I am typing-in is what I will see in the final online post.
I had previously experimented with installing two installations
of shellCMS at easyos.info, in folders easyos.info/news and
easyos.info/docs, the first a blog the second a document manager.
So, these are two independent installations of shellCMS on the
same site. However, there is another way of doing it, by
nesting...
For bkhome.org, I installed shellCMS as a document manager, at
the top-level of the site, that is, at bkhome.org/, as described
in the above link.
This means that the remote-sync utility will sync
the entire remote site with whatever is in the local www
folder.
However, as mentioned in the above link, shellCMS can be nested.
If www is the root, or top-level, of my site, and
shellCMS is installed under www, if I install
another shellCMS in www/news, then that second one
is a nested installation.
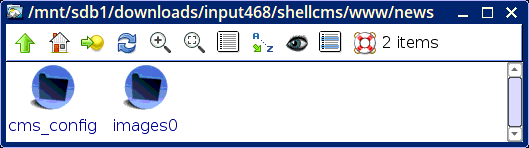
To create a fresh new installation of shellCMS anywhere in a
site, all that is needed are those two folders. For example, www/news
folder:

It was also mentioned in the above link, that cms_config/config needs to be edited, and a few variables changed. Just to get going, set these:
Install at top-level as document manager
shellCMS, a static site generator, is available for download as a
tarball:
http://bkhome.org/files/shellcms.tar.gz
Writing this document in the first-person, I, Barry, have plans
for more features. In particular, I would like to implement a GUI
frontend. For now, the script shellcms has to be run
from a terminal.
I also plan to post documentation. First up, outlining how shellCMS is setup as a documentation site.
My website, bkhome.org, is mostly just documentation files, for various projects, just static web pages, plus files to download. For a purely static site like this, shellCMS is ideal, set in its "documentation" mode. I do also have a blog at bkhome.org/news, but shelve that one for now.
To setup shellCMS on your local PC, download shellcms.tar.gz
and expand it. It should be expanded where-ever you want the local
files for your website to be. In the snapshot below, I have
expanded it in a download folder, but it should be somewhere like
/mnt/sdb1/my-website (or whatever).
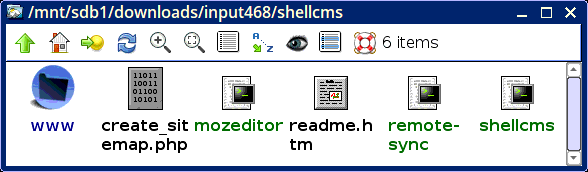
After expanding the tarball, this is what is seen:

Folder www has everything that will be uploaded to
the remote site. The other files:
Submitting a sitemap to Google
For a shellCMS managed site, this has turned out to be easy-peasy.
A sitemap is a file, named sitemap.xml, at the root of your site, that helps the Google site-indexing-bot to discover everything on your site. It also works for some other search engines.
There are many tools to create this file, and this is a good links page to most of them:
https://code.google.com/archive/p/sitemap-generators/wikis/SitemapGenerators.wiki
Some of them cost money. But, right at the bottom of the page, I found this:
http://www.bin-co.com/php/programs/tools/sitemap_generator/
As shown on that site, just edit these three variables:
$url = "http://www.bin-co.com/"; //The Url of the site - the last '/' is needed
$root_dir = '../..'; //Where the root of the site is with relation to this file.
$file_mask = '*.php'; //Or *.html or whatever - Any pattern that can be used in the glob() php function can be used here.
It is a good idea to hide create_sitemap.php in a folder somewhere on your site, to prevent every Tom, Dick and Harry from running it! if the name of the script is changed, there is one place in the script that will also have to be changed.
I changed $file_mask to "*.html", as my site is purely static.
For my host, omnis.com, php scripts do not need any execute bits set in the php file, so it is just "644". I pointed my browser at the script, and the sitemap, bkhome.org/sitemap.xml, got generated, just about instantly.
Submitting to Google
You need to login to Google Webmaster Tools:
https://www.google.com/webmasters/tools
You need to register your website with Google, and Google will generate a file that you have to upload, to verify that you own the site.
After verification, you can submit your sitemap.
There are tutorial pages on how to do this. For example:
https://blog.kissmetrics.com/beginners-guide-to-google-webmaster-tools/
I decided that I might as well regenerate sitemap.xml everytime that I run remote-sync, so appended this line:
defaultbrowser http://bkhome.org/path-to/create_sitemap.php &
Bing can also read a sitemap.
Submitting to Bing
Read instructions here:
https://www.bing.com/webmaster/help/how-to-submit-sitemaps-82a15bd4
You can join Bing Webmaster Tools, however there is one way of submitting the sitemap without having to join. As explained in the above link, point your browser at:
http://www.bing.com/ping?sitemap=http%3A%2F%2Fwww.example.com/sitemap.xml
Of course, substitute your domain name. I tested this, it works, but you still would need to join Bing Webmaster Tools to get feedback on the submission.
This can also be put into the remote-sync script, to bring up that URI in your browser.
Ping Google too
Yes, this method of pinging can also be used for Google:
http://www.google.com/webmasters/sitemaps/ping?sitemap=http://example.com/sitemap.xmlThis is a good site that explains it, for all the search engines:
https://superdevresources.com/ping-sitemap/
There is another way...
robots.txt
Another way to submit your sitemap to the search engines, is to create a file robots.txt at the root of the site. Put this into it:
Sitemap: http://my-domain.com/sitemap.xml
But, you will have to wait until the search engine next visits your site.
Submitting to DuckDuckGo
You can't. DuckDuckGo gets it's information from Bing and Google, especially Bing. So, submit to Bing, and it will (eventually) end up at DuckDuckGo.
Tags: shellcms
BashBlog forked to shellCMS
My blog, http://easyos.info/news, started life powered by BashBlog, project page here:
https://github.com/cfenollosa/bashblog
It is very simple, too simple I soon realised. I have been hacking on the script. Some hacks are specific to my requirements, some are generic and could be adopted by the BashBlog developers if they wish.
As my script has become very different from BashBlog, I decided to give it a new name, shellCMS. It is hosted on my site, here:
http://bkhome.org/shellcms
Here are the main changes from BashBlog:
Local development
shellCMS is designed for local development, whereas BashBlog is designed for development on the remote site.
shellCMS allows use of a nice local markdown editor, such as Geany with markdown plugin, which has real-time preview.
A script remote-sync uses rsync to upload the files to the remote site.
Redesigned page layout
There is now an overall table, of fixed width, to optimise fitting in a mobile device window.
There is a banner image at top, with links just below the banner.
Document mode
shellCMS can now be a document manager, not just a blog. There is a variable, MODE, that can be set to "blog" or "document".
Document mode is what you are seeing now. Here is an example of blog mode:
http://easyos.info/news/
Sub-folder-storage
BashBlog stores everything in the same folder. The filesystem will slow down as the number of posts increases, so BashBlog does not scale very well.
shellCMS stores posts in sub-folders.
In document mode, the sub-folders are named by tag (category) (and only one tag is allowed per post).
In blog mode, the sub-folders are named by post-date, in format yyyymm, for example 201708.
page-splitting
Another reason that BashBlog does not scale well, is that a page view of all posts with a particular tag, can be very big, if, for example, there are 1,000 posts. In fact, this is a horrendous situation, as an enormous page is created.
shellCMS will only create a page showing the first 8 of those 1,000, with "Older" (and "Newer") links. Up to 5 older pages can be viewed, past which a history summary page is displayed.
Tags: shellcms